Devlog 4
Hello from the Magengaard team! This week we’ve been working on putting together prototype for our first level, the Desert.
The desert is the first expansive area in the game. It’s responsible for teaching our players the main mechanics of our game, and giving them a basic introduction to the world of Magengaard. Our art, music and programming teams have been hard at work for delivering a prototype, and we’re pretty happy with what we’ve come up with so far!
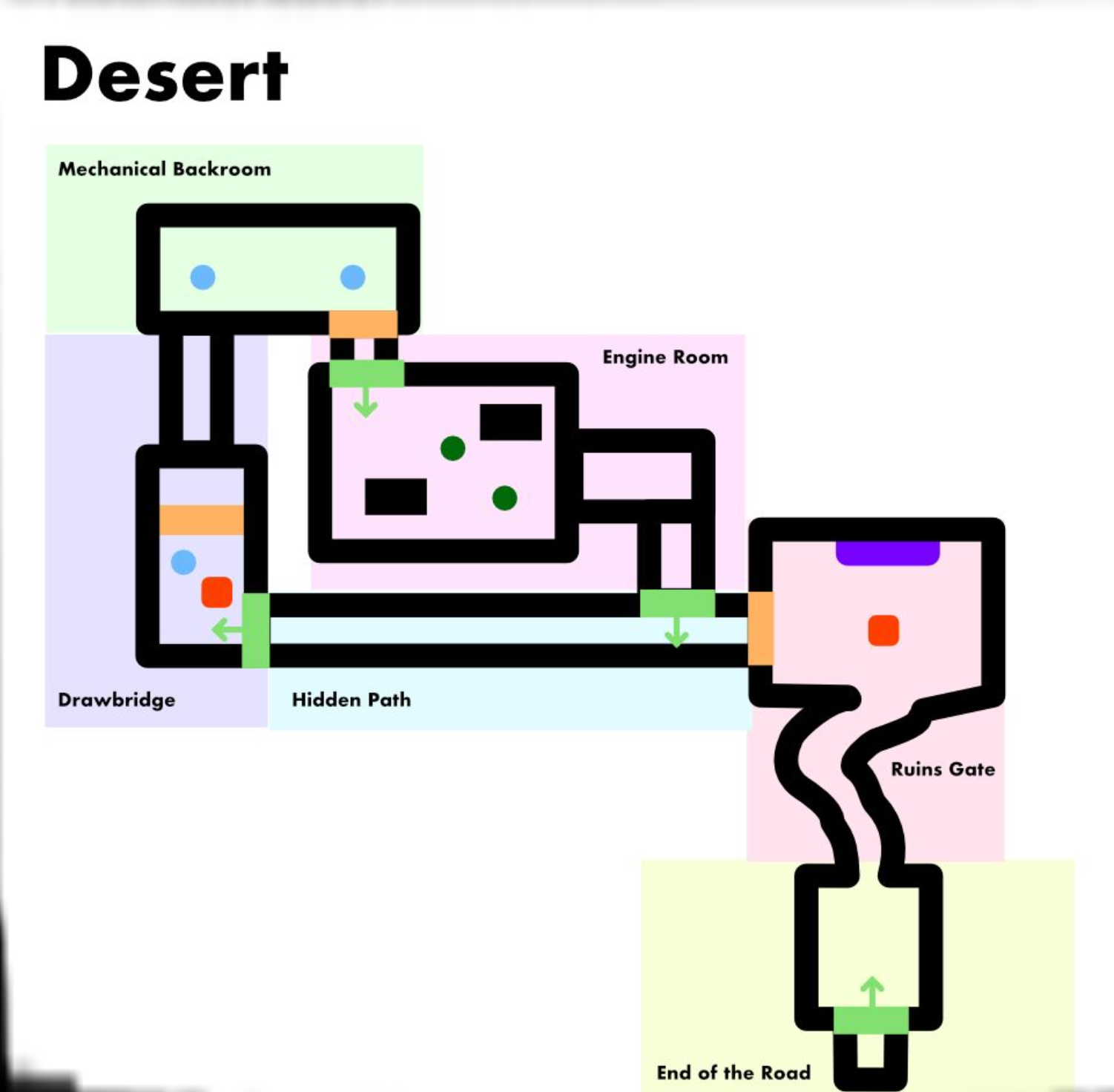
The Desert
The desert is split into a few key areas, each area teaching the user a specific skill or behaviour. We also have two main puzzles and a combat encounter. This means we had a lot of designing, asset creation and programming to do!

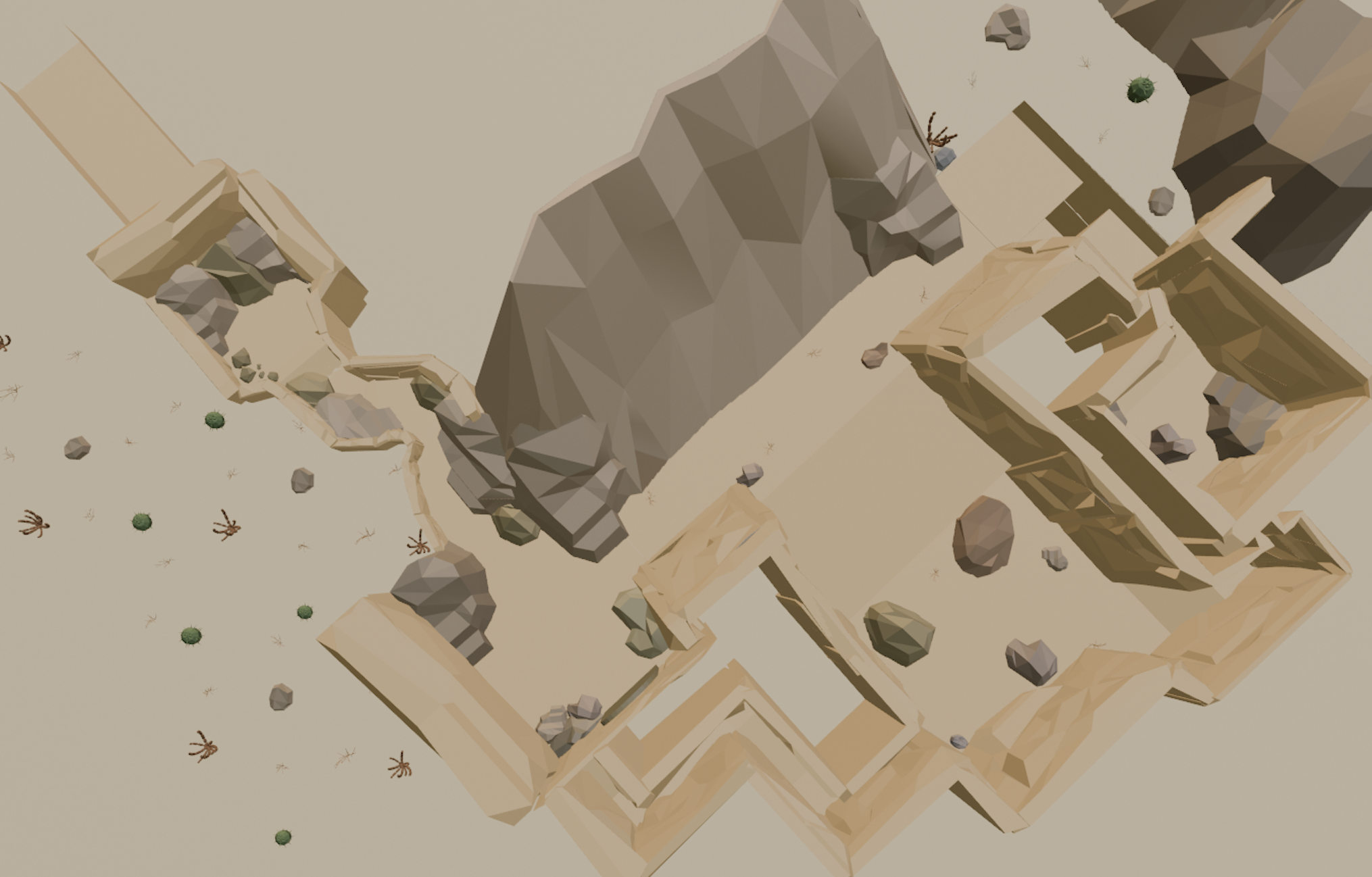
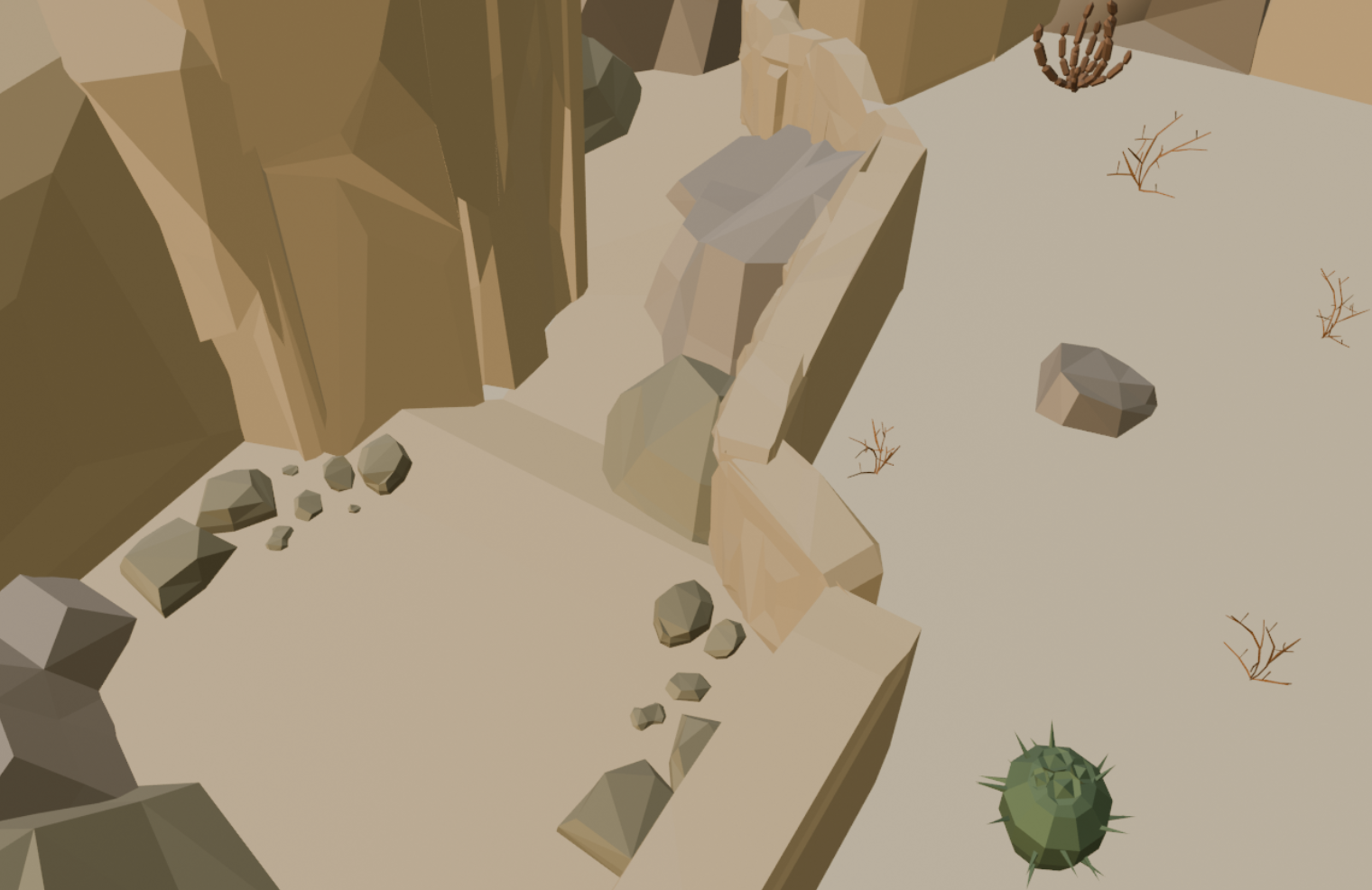
We started off by blocking out the key areas in the level. This gave us an idea of the general positioning and feel of each room. Once we were happy with our design, we started polishing our level by adding rocks, plants, and other lighting effects.
Because of our 3rd person/top-down perspective, our level designer Christina cut a hole in the rocks to allow the camera to see into our world even from above.


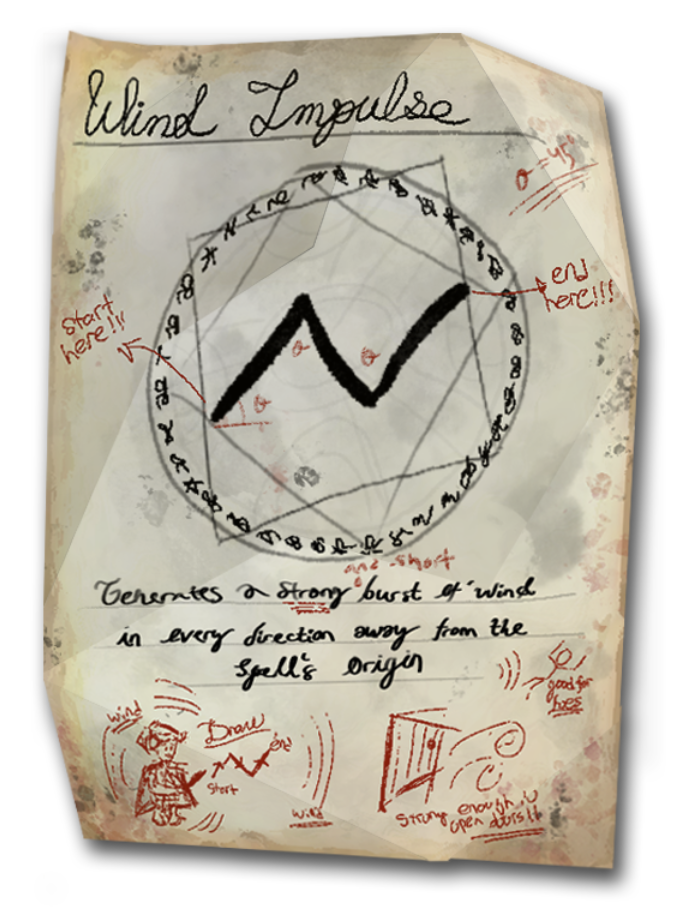
Once the map was finished, we scripted each level, splitting the regions into different rooms with their own camera behaviours. We added our puzzle elements and prepared our first combat encounter. We settled on two main puzzles to teach our character of the wind spell:
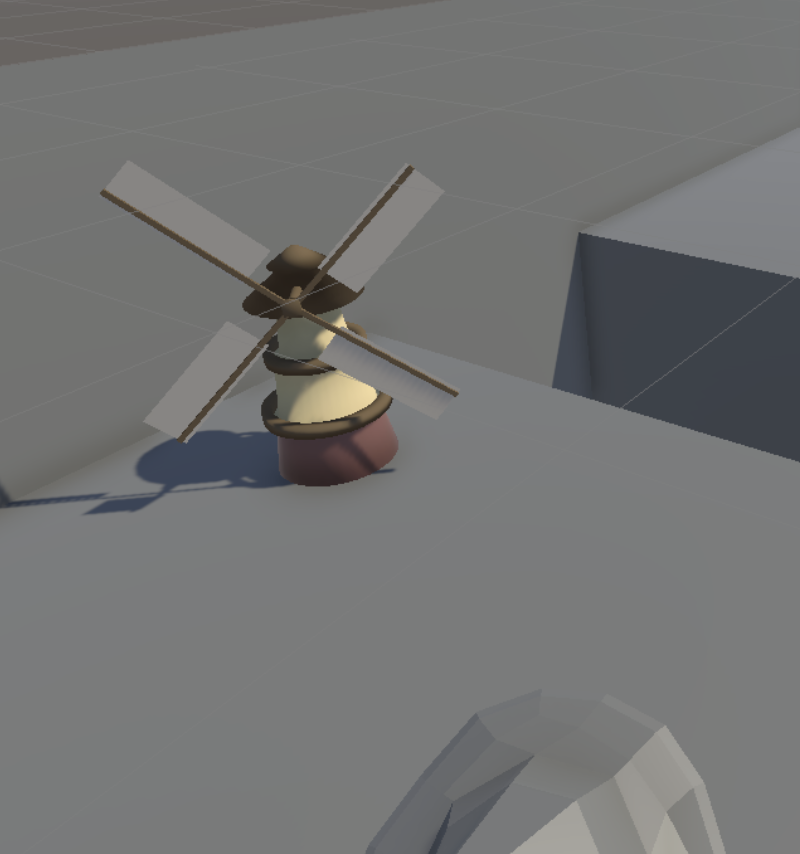
- A windmill puzzle, where you must spin a windmill with the wind spell.
- A block pushing puzzle, where you have to push a block on a switch using the wind impulse.
We found these two puzzles were simple enough to introduce the user to drawing the spell, while still allowing the user to think and experiment.
Characters and Enemies
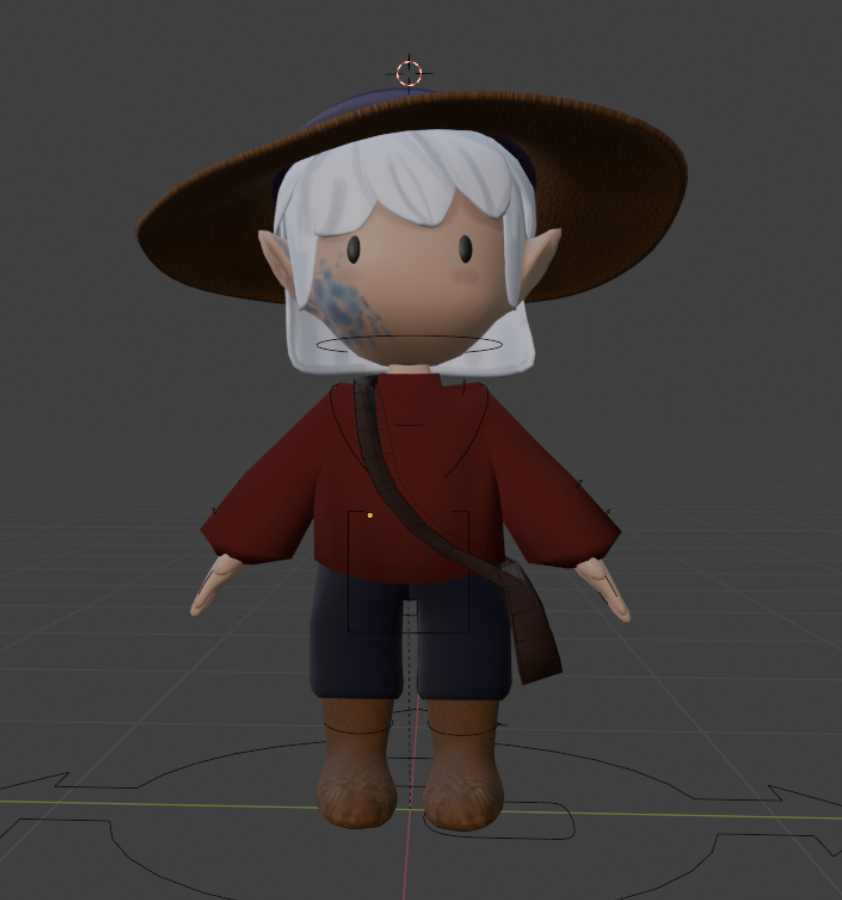
This week, our main character JJ was finally modelled and colored! They’re animated and can cast, hop and interact with the world around them! Awesome! Our character artist Rayechelle knocked this model out of the park, along with the following cactus enemy. Our animator Nelson also did an incredible job of bringing these models to life.

Our first combat encounter also required a lot of thought. We understood that the cactus encounter had to be an interesting but forgiving first fight. Our programmer, Ricky, did an incredible job of defining an interesting cactus behaviour that made encounters fresh and exciting to play against:
- Cacti will only attack the player when they enter the room. This means players can’t be attacked from the other side of the map, or swarmed on entry.
- Cacti will try to maintain a distance from the player, while shooting thorns at certain intervals. This means the player will have to approach them while dodging, which we hope makes for an exciting fight.
- Cacti also be knocked back, and explode into particles made by our amazing SFX artist Sherry. Incredible work on all sides!

Of course, we also made tons of interesting assets from our art team (and our team lead Aleksey, who made this spell paper mockup)!



Now that we have an initial level, we have a good understanding of what audio related sounds are required. Our artists Duncan and Murray are working through a long task of audio snippets that will hopefully bring an amazing ambience to the desert level.
What’s Next
The desert level still needs a lot of work to be complete. We need to introduce pickup animations, and enable spells as users get further in the levels. We need to ensure users can’t cheese combat encounters or puzzles (e.g. by backing out of the room after the cacti get angry at you).
We are also working on the next level in our game, the Ruins! You can see a brief mockup here, but we’re working on puzzles and assets for this next area. This introduces a majority of our spells and gameplay mechanics, so we’re hoping to make something exciting.

Get Magengaard
Magengaard
A story-based magic PvE game where you fight and solve puzzle by drawing glyphs to cast spells
| Status | In development |
| Authors | Badlek, desgroup, ArkyE7 |
| Genre | Fighting |
| Tags | 3D, Magic, Multiplayer, PvP |
Leave a comment
Log in with itch.io to leave a comment.